除了界面上的改变,DreamWeaver CS4作为一个重要的里程碑版,还有许多更新,诸如:
* 针对 Ajax 和 JavaScript 框架的代码提示
* Adobe InContext Editing
* HTML 数据集
* Subversion® 集成
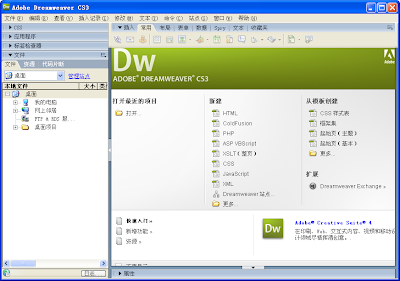
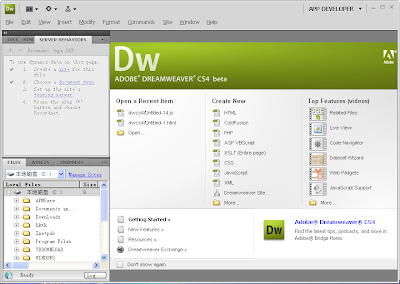
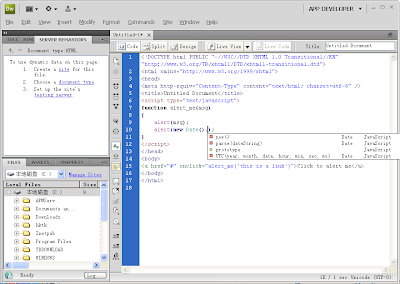
* CSS 最佳做法等,更多可以查看官方的fetures页。这里我主要给您介绍一下关于JavaScript的部分新特性。是在官方下载了DreamWeaver CS4的PreRelease版来测试,解压和安装没有什么太多要说的,只是感觉比早先啊的DreamWeaver CS3的安装速度要快了不少,安装完毕,发现界面与之前相比有了一定的改变,如图(上图为DreamWeaver CS3,下图为DreamWeaver CS4):


除了界面上的改变,该版本作为一个重要的里程碑版,还有许多更新,诸如:
- 针对 Ajax 和 JavaScript 框架的代码提示
- Adobe InContext Editing
- HTML 数据集
- Subversion® 集成
- CSS 最佳做法
等,更多可以查看官方的fetures页。
这里我主要给您介绍一下关于JavaScript的部分新特性。
一、JavaScript代码外链。
我们知道,出于种种目的考虑,我们一般不在页面直接撰写JavaScript代码,而是将其放在外部的js文件中,这样做的好处,除了便于管理整个站点的JavaScript之外,还有助于多多借助客户端对js文件的缓存,减少很少改变的js文件的网络传输流量的浪费。
另外,出于多人协作和便于管理、便于敏捷变化和代码分层等原因,我们应该尽可能的做到结构-表现-行为的分离,在平常的代码编写中,你可能大量使用了诸如
-
<a onclick="alert_me('this is a link')" href="#">Click to alert me</a>
这样的代码,然而,这样做却是将行为耦合到了基本的代码结构中,我们提倡以添加事件的方式来将其完全分离到JavaScript代码中,这个操作也可以由DreamWeaver CS4来完成。
在DreamWeaver CS4中,则为我们提供了此功能,这个功能你可以在【Commands】->【Externalize JavaScript】中找到。
为了测试这两项特性,我们撰写了如下的代码:
-
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title>Untitled Document</title>
-
<script type="text/javascript">
-
function alert_me(msg)
-
{
-
alert(msg);
-
}
-
</script>
-
</head>
-
<body>
-
<a href="#" onclick="alert_me('this is a link')">Click to alert me</a>
-
</body>
-
</html>
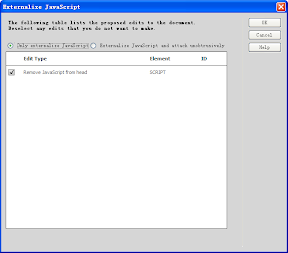
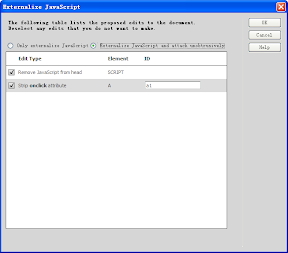
你可以看到,在这段代码中,不仅在页面中出现了JavaScript函数,而且还将行为直接绑定在了HTML标签中,这时使用【Commands】->【Externalize JavaScript】来打开DreamWeaver CS4为我们提供的工具,你可以看到,有两个选项,他们分别对应了只将页面中的JavaScript代码块分离为外部文件和与此同时分离HTML代码中的JavaScript,如图:


我们选择”Externalize JavaScript and attach unobtrusively”,即同时完成代码块和标签中代码的分离,命令执行完成后,页面的代码如下:
-
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title>Untitled Document</title>
-
-
<script src="SpryAssets/SpryDOMUtils.js" type="text/javascript"></script>
-
<script src="Untitled-15.js" type="text/javascript"></script>
-
</head>
-
<body>
-
<a href="#" id="a1">Click to alert me</a>
-
</body>
-
</html>
这样,就自动化的完成了相应的工作。
二、JavaScript代码提示。
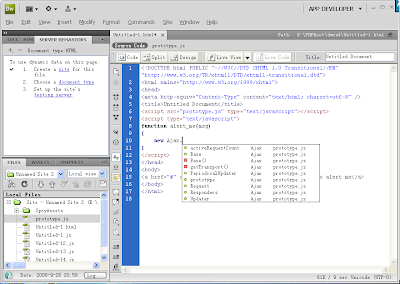
一直以来,开发JavaScript没有特别顺手的IDE,Aptana算是一款基于Ecplise的JavaScript开发工具,提供了代码高亮和代码提示功能,如今,DreamWeaver CS4也提供了此功能,当我们构建JavaScript内置对象时,它已经可以进行代码提示了,如图:

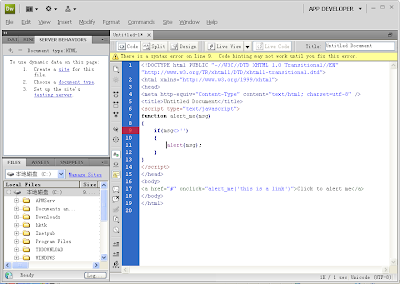
除此以外,DreamWeaver CS4 还提供了对代码错误的提示,当代码出现错误,将在窗口顶端有一个黄色的提示条,同时在代码左侧行号处标识,如图:

三、对第三方JavaScript库的支持。
上面提到的Aptana同时提供对多种JavaScript的第三方类库,如Prototype、jQuery、YUI、ExtJS等的支持,DreamWeaver CS4也同样提供了,我们首先引入一个Prototype库,然后通过输入new Ajax.,试图构建一个Ajax的应用,此时DreamWeave CS4给出了Ajax类成员方法的代码提示,如图: