Qwen上新“AI前端工程师”Web Dev,一句话开发网页应用。三大件HTML,CSS,JavaScript一个工具全包了,定睛一看用的还是React框架。

几秒钟生成个人网站,布局美观还带特效,接下来改改内容上传GitHub Pages就完事了。
又或者哪家Agent能自动部署网页了,有知道的欢迎在评论区交流。

官方在Twitter的宣传还演示了一句话复刻Twitter界面。

有开发者表示,这不仅是文本到像素级渲染,还可以让团队先快速搭建脚手架,再逐步完善,加快开发流程。

手快的网友已经复刻了GitHub的界面。

Qwen版Canvas/Artifact
除了开发网页应用外,Qwen官方还演示了制作复杂动画的效果。

编写一个水果电子商务网站,创建一个防晒产品介绍网站,都只需要一句话。

当然,要是有更具体的内容和页面布局要求,也可以仔细描述:
创建一个语义化的“联系客服”表单,其中包含用户姓名、邮箱、问题类型和留言等字段。表单元素在卡片内垂直排列。

更高级的玩法是发给AI一个网页,让它根据里面的内容自己创建合适的展示方式。

从前面的例子可以看出,每一次AI都是调用React框架,即使明确要求他使用别的框架或不使用框架都做不到。


另外这个功能不限制模型,在Qwen网页版的模型都可以选用,只需要开启“网页开发”模式。

如果与“深度思考”模式一起使用的话,也能开发出来的网页质量有较大提升(不过会让输出明显变慢),
未开启深度思考:

开启深度思考:

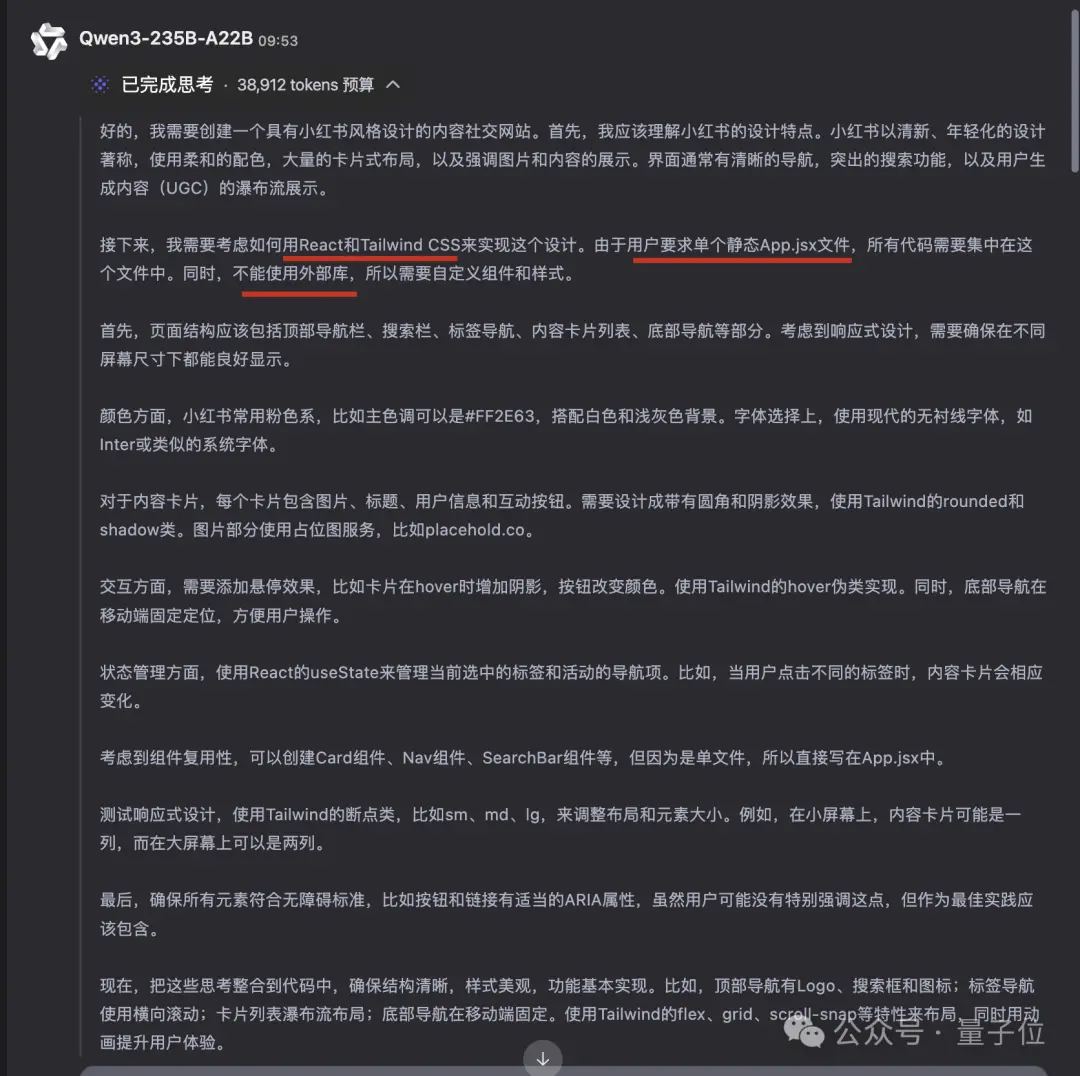
从推理token中,还可以从侧面看出网页开发模式运行的机制。
使用React、Tailwind CSS,以及所有内容放在单个静态.jsx文件中应该是系统提示词规定好了的。

简单套话还可以看出,系统提示词中包含一系列设计原则和最佳实践。
有完整套出系统提示词的朋友也欢迎在评论区中分享。

One More Thing
Qwen Chat除了“网页开发”模式之外,还新增了一个MCP模式,不过目前还是灰色的,指上去会显示“即将推出”。
也是很期待了。
